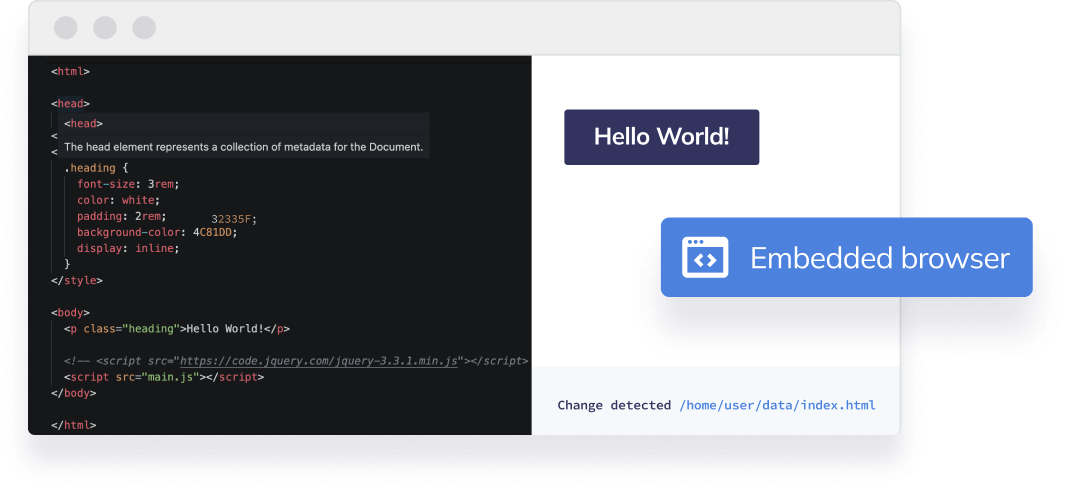
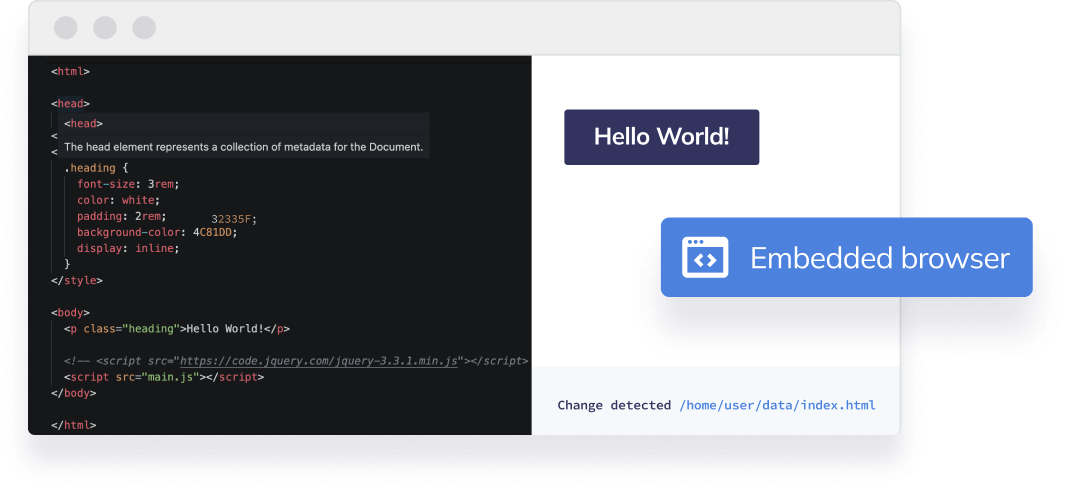
Built-in browser
See code output in the built-in browser. You can also expand it to preview candidate solutions in a full-sized window.

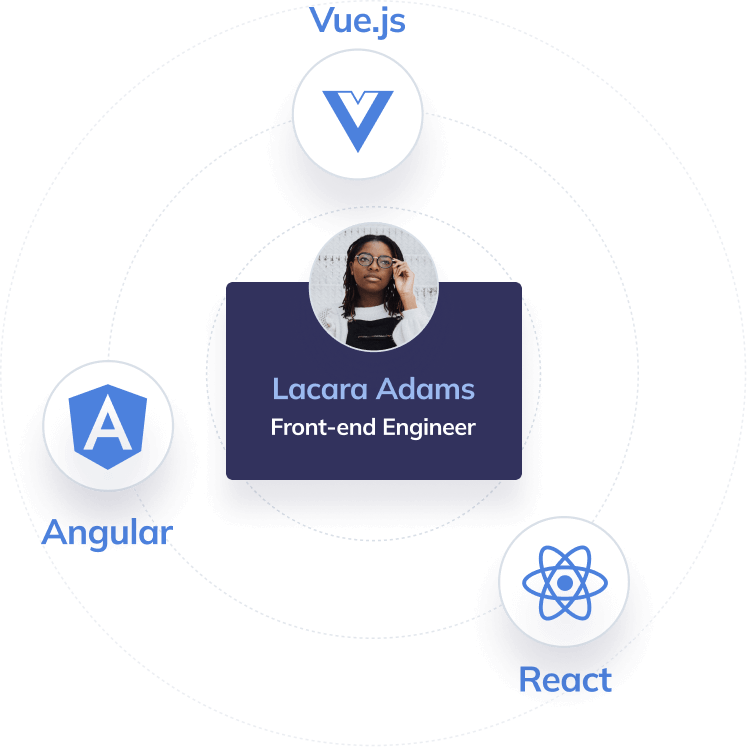
Conduct front-end interviews using built-in support for all popular web frameworks.
See code output in the built-in browser. You can also expand it to preview candidate solutions in a full-sized window.

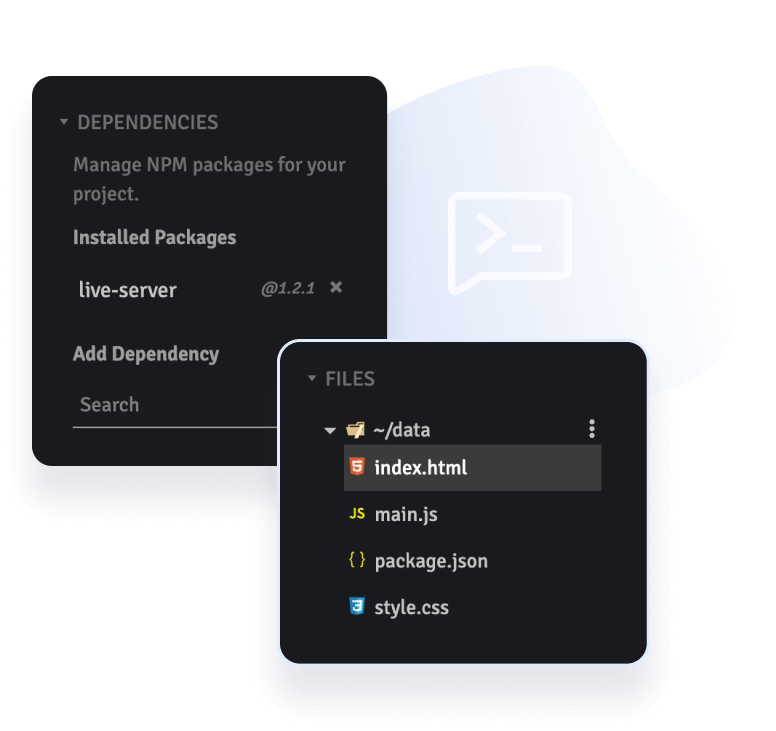
Evaluate candidates on the things that matter - every framework comes with a pre-loaded environment including a file structure and dependencies to make interviewing faster and easier.

Interview candidates in 10+ popular web frameworks and libraries including React, Vue and Angular.

Brief candidates, talk about their solutions and explain concepts as you would in a Zoom call.
Copy and share the interview URL in advance or invite candidates via email once you start.
Save frequently asked questions as code templates and load them easily during the interview.
Go back in time and instantly replay any past interview. CodeInterview records every keystroke including code output.
Invite the right people from your team and reduce back-and-forth emails.

Take notes as you interview the technical candidate so you can review and compare later. These are only available to you and your team.
“We use CodeInterview to get a sense of how people could fit within our team. Seeing how long a candidate takes and their decisions when solving a problem makes it easier to choose the right person.”
No credit card required, get started with a free trial or choose one of our premium plans for hiring at scale.